Mental Model
Familiar View, New Functionality
Much in the way the Milestones page is meant to analyze the impact of a change to the production process on a specific focus metric, Dashboards is meant to break down a sepecific metric and show how it has changed over time.
To make "Milestones" discoverable and easy to understand, Allison and I grounded its features in the popular "Dashboards" page. Rather than creating new widgets to represent milestone information, we re-framed existing widgets Continuous Improvement Managers already understood well.
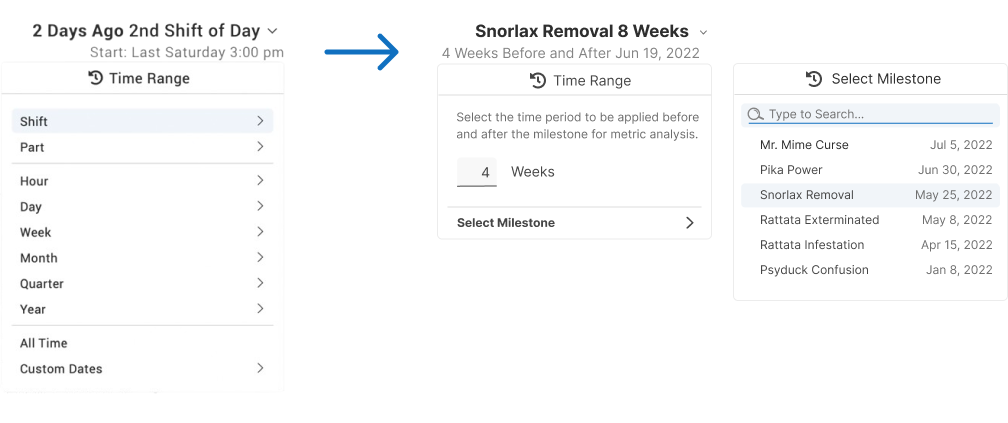
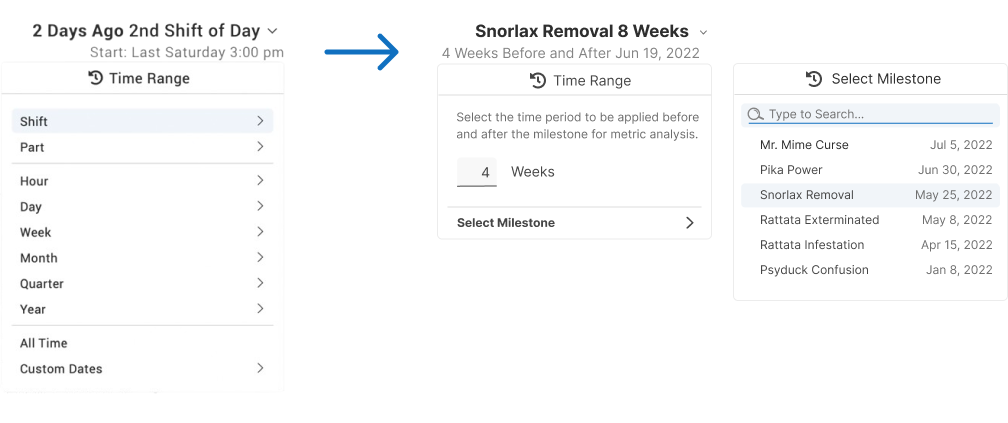
Time Range Selection

On the Dashboards page, users could choose any time range over which to review their focus metric. In order to accurately represent the impact of changes, on the Milestones page, I optimized the time range selector limiting users to a symmetrical and longer-term view allowing them to choose only the number of weeks before a selected milestone.
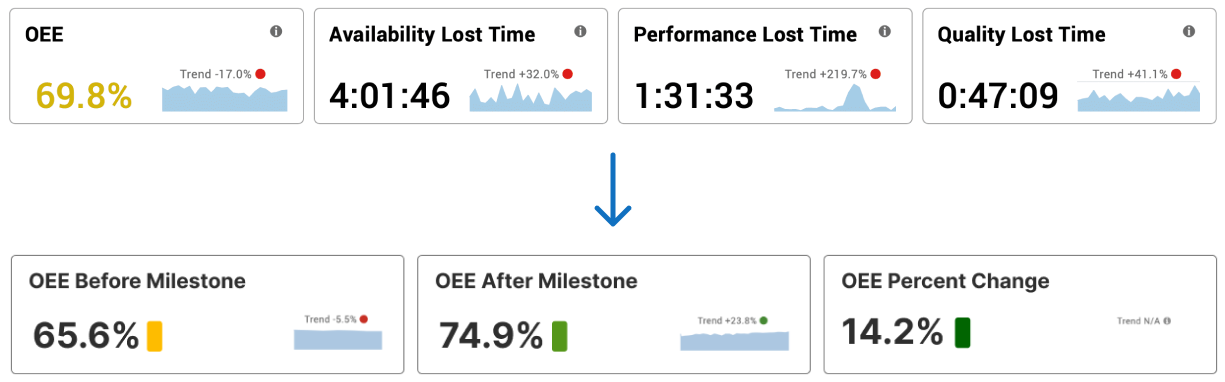
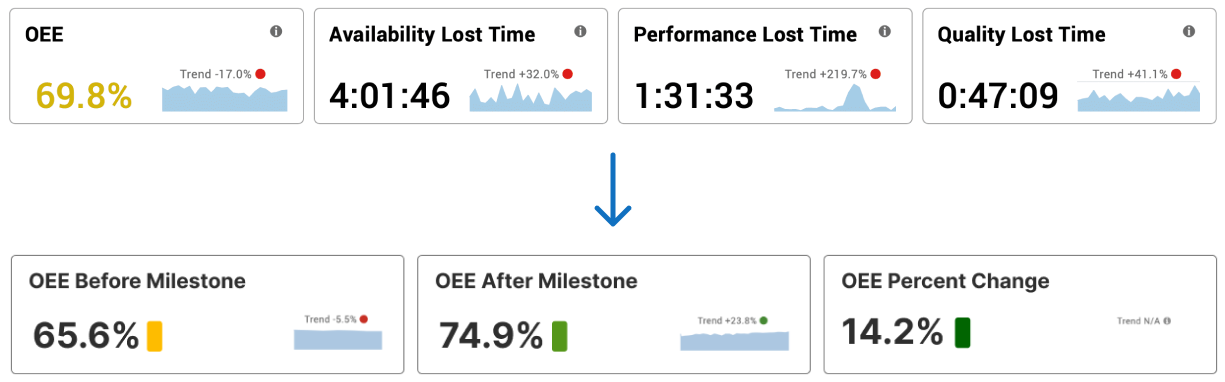
KPIs

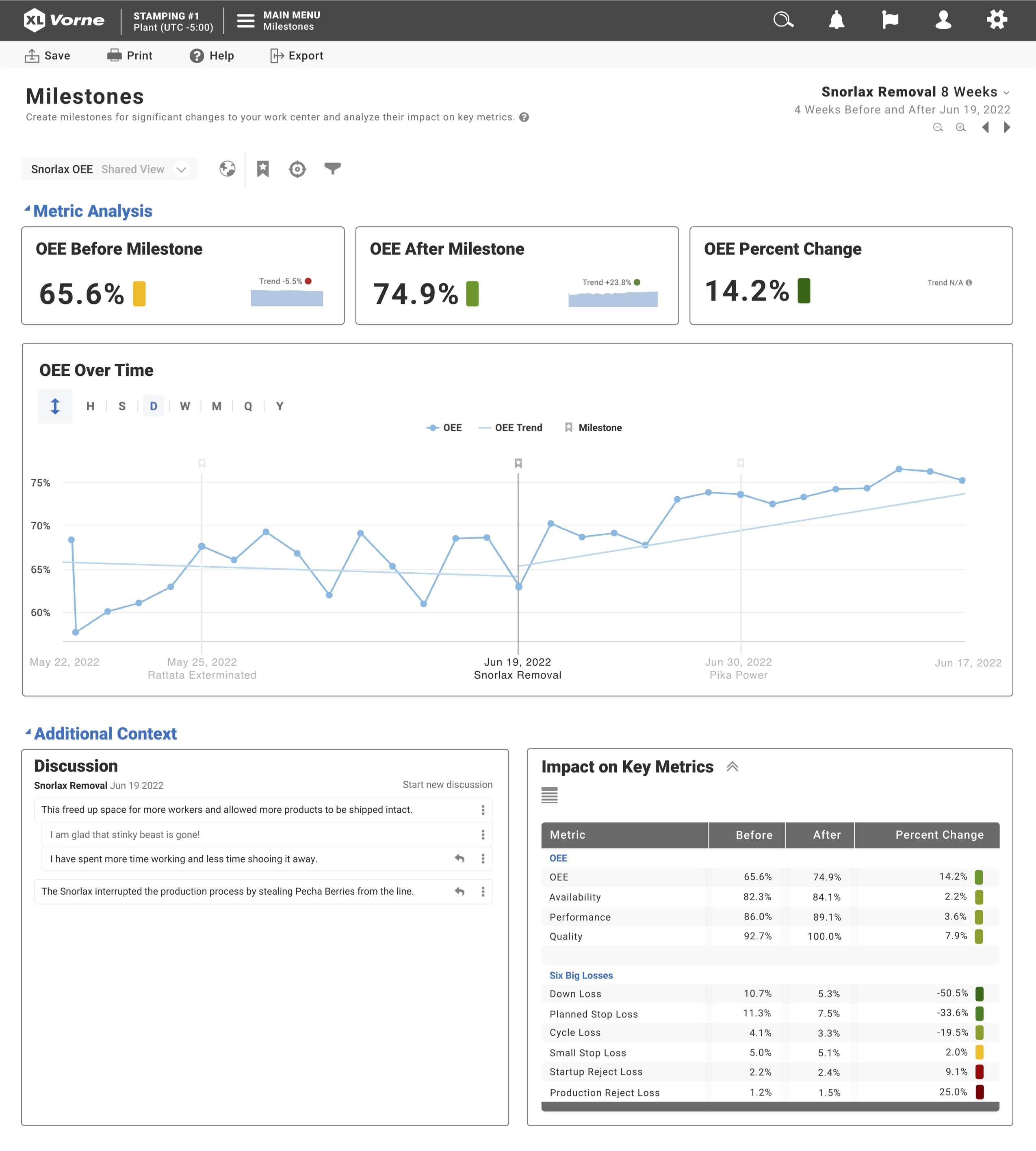
Short for Key Performance Indicators, these widgets capture the highest level of information of a given metric over the selected time range: the average value, trend, and an indication of whether the value is good, bad, or neutral.
On Dashboards, these KPIs were populated with a focus metric and its component metrics or related metrics. For milestones, we broke the metric down by average before and after a given milestone paired with the percentage change between the two.
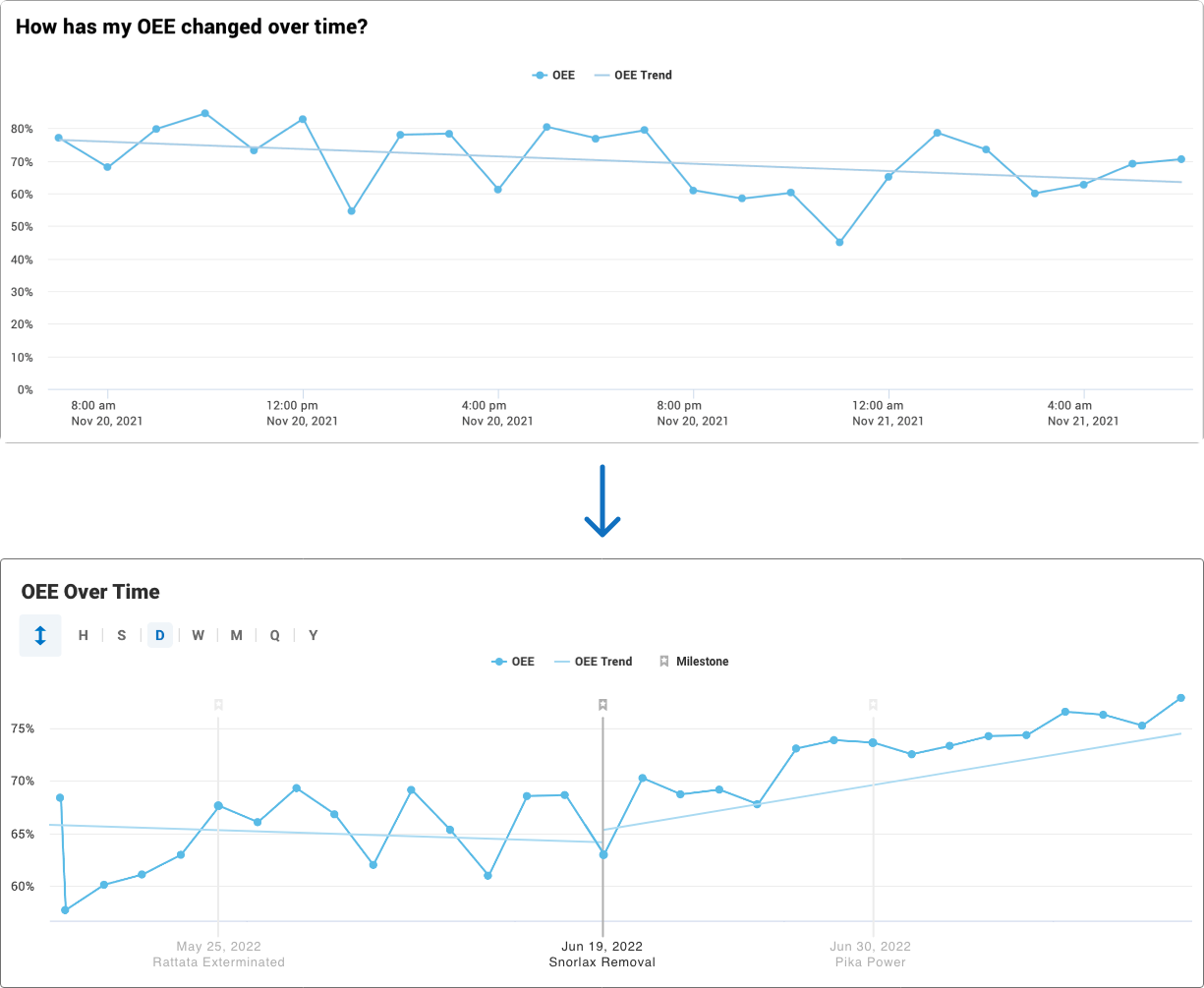
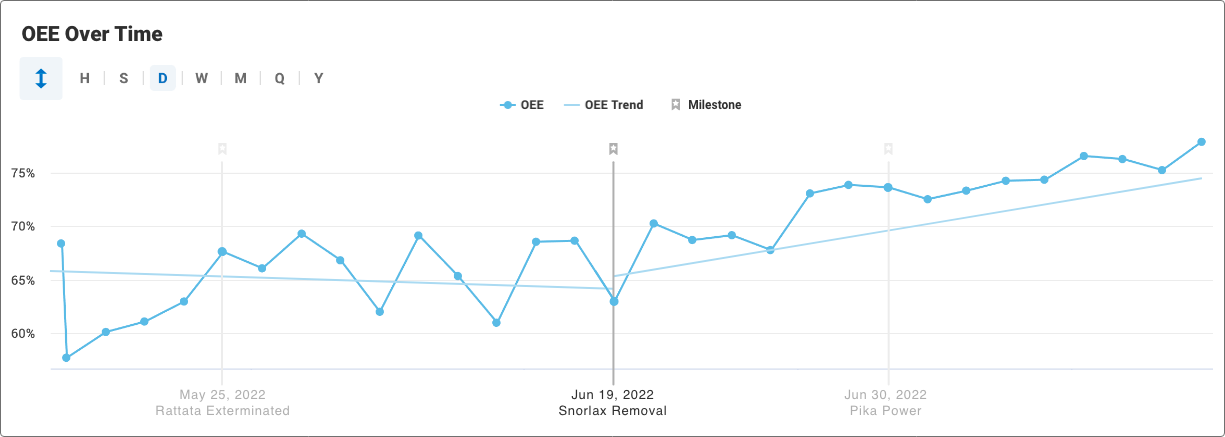
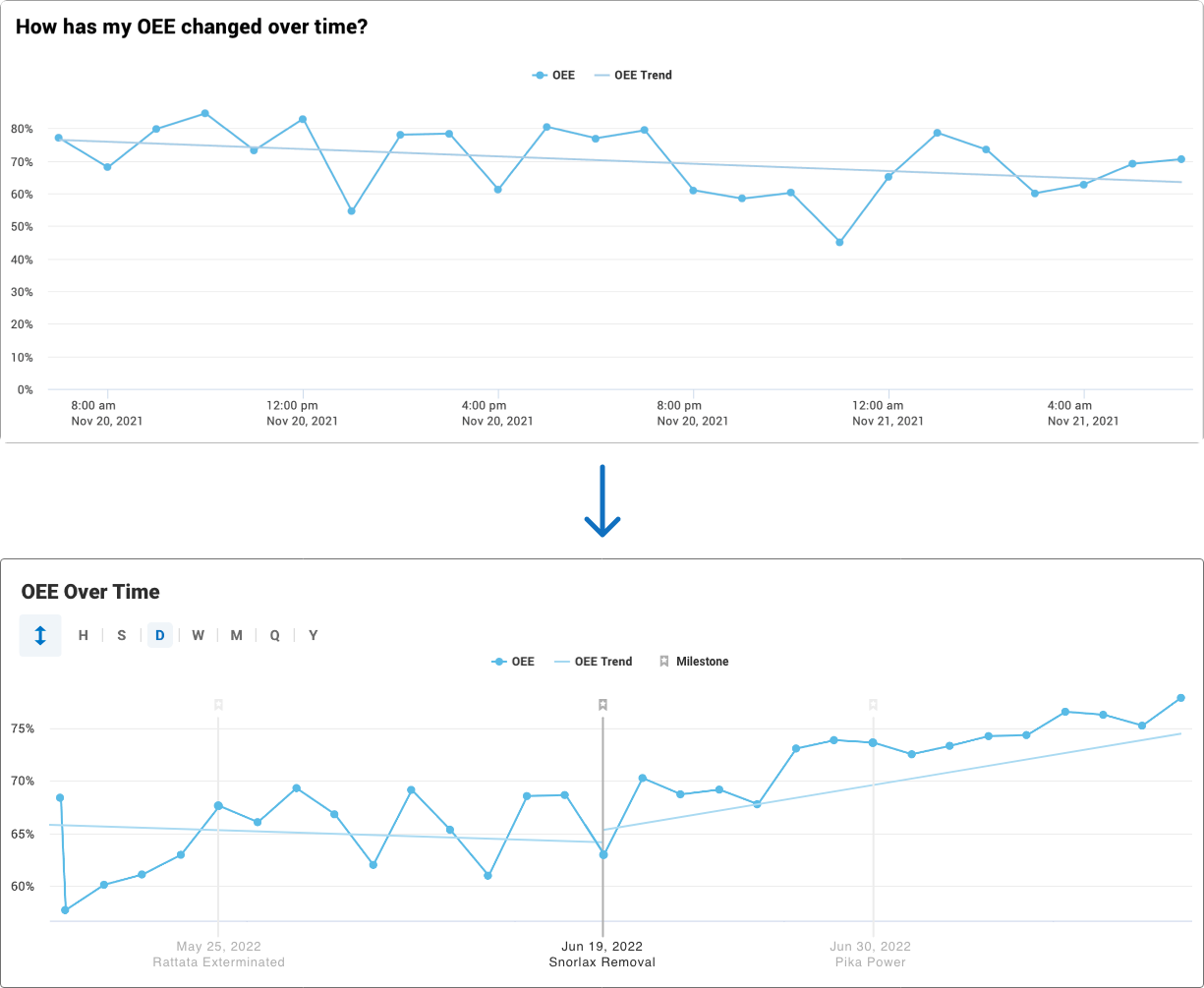
Metric Over Time

Dashboards also present the focus metric in a line graph to show how the metric has varied over time. This helps the Continuous Improvement Managers understand trends relative to noise in the data. This breakdown is particularly useful for Milestones, depicting the relative change in individual data points compared to the overall change, as well as the shape of the curve of changes after implementing a given milestone.